Épinglez l’image ci-dessus dans l’un de vos tableaux Pinterest pour toujours l’avoir avec vous au besoin.
SEO d'image: comment optimiser votre texte alternatif et votre texte de titre
L'ajout d'images à vos articles encourage les gens à les lire, et des images bien choisies peuvent également sauvegarder votre message et vous donner un bon classement dans les résultats de recherche d'images. Mais vous devez toujours vous rappeler de donner à vos images de bons altattributs: le texte alternatif renforce le message de vos articles avec les araignées des moteurs de recherche et améliore l'accessibilité de votre site Web. Cet article explique tout sur les attributs alt et title et pourquoi vous devriez les optimiser.
d
Avez-vous une puce orange pour la phrase clé dans la vérification des attributs alt dans Yoast SEO? Lisez comment transformer cette balle en vert.
Que sont les attributs alt et les attributs title?
Ceci est une balise d'image HTML complète:
<img src=“image.jpg” alt=“image description” title=“image tooltip”>
Les attributs alt et title d'une image sont communément appelés balise alt ou texte alt et balise title. Mais techniquement, ce ne sont pas des balises, ce sont des attributs. Le texte alternatif décrit ce qui se trouve sur l'image et la fonction de l'image sur la page. Donc, si vous utilisez une image comme bouton pour acheter le produit X, le texte alternatif devrait indiquer: "bouton pour acheter le produit X".
La altbalise est utilisée par les lecteurs d'écran, qui sont des navigateurs utilisés par les personnes aveugles et malvoyantes. Ces lecteurs d'écran leur disent ce qu'il y a sur l'image en lisant l' altétiquette. L' titleattribut est affiché sous la forme d'une info-bulle lorsque vous survolez l'élément. Ainsi, dans le cas d'un bouton d'image, le titre de l'image peut contenir un appel à l'action supplémentaire. Cependant, ce n'est pas une bonne pratique.
Chaque image doit avoir un texte alternatif. Pas seulement à des fins de référencement , mais aussi parce que les personnes aveugles et malvoyantes ne sauront pas autrement de quoi il s'agit. Un attribut de titre n'est pas requis. De plus, la plupart du temps, cela n'a pas de sens de l'ajouter. Ils ne sont disponibles que pour les utilisateurs de souris (ou d'autres périphériques de pointage) et le seul cas où l' titleattribut est requis pour l'accessibilité est activé <iframe>et les <frame>balises.
Si les informations véhiculées par l' titleattribut sont pertinentes, envisagez de les rendre disponibles ailleurs, en texte brut et si elles ne sont pas pertinentes, envisagez de supprimer titlecomplètement l' attribut.
Vous avez une puce orange pour la phrase clé dans la vérification des attributs alt dans Yoast SEO? Voici ce que fait cette vérification et comment rendre cette balle verte
Mais que faire si une image n'a pas de but?
Si vous avez des images dans votre conception qui sont uniquement là pour des raisons de conception, vous le faites mal. Ces images doivent être dans votre CSS et non dans votre HTML. Si vous ne pouvez vraiment pas changer ces images, donnez-leur un altattribut vide , comme ceci:
<img src="image.png" alt="">
L' altattribut vide garantit que les lecteurs d'écran ignorent l'image. Dans WordPress, vous pouvez laisser le champ "Texte alternatif" dans les paramètres d'image vide.
Texte alternatif et référencement
L' article de Google sur les images a pour titre «Utiliser un texte alternatif descriptif». Ce n'est pas un hasard: Google accorde une valeur relativement élevée au texte alternatif. Ils l'utilisent pour déterminer ce qu'il y a sur l'image mais aussi comment elle se rapporte au texte environnant. C'est pourquoi, dans notre analyse de contenu Yoast SEO , nous avons une fonctionnalité qui vérifie spécifiquement que vous avez au moins une image avec une balise alt contenant votre phrase clé de focus.
Que fait la phrase clé dans la vérification des attributs alt d'image?
Le mot-clé dans l'évaluation des attributs d'image alt dans Yoast SEO vérifie s'il y a des images dans votre message et si ces images ont un texte alternatif avec la phrase clé de focus. En ajoutant un texte alternatif, vous fournissez aux utilisateurs de lecteurs d'écran et de moteurs de recherche une description textuelle de ce qui se trouve sur cette image. Cela améliore l'accessibilité et vos chances de classement dans la recherche d'images.
Nous ne disons certainement pas que vous devriez spammer votre phrase clé de focus dans chaque balise alt. Vous avez besoin d'images connexes de bonne qualité pour vos publications, où il est logique d'avoir le mot-clé focus dans le texte alternatif. Voici les conseils de Google pour choisir un bon texte alternatif :
Lors du choix du texte alternatif, concentrez-vous sur la création d'un contenu utile et riche en informations qui utilise les mots-clés de manière appropriée et qui s'inscrit dans le contexte du contenu de la page. Évitez de remplir les attributs alt avec des mots clés (bourrage de mots clés) car cela entraîne une expérience utilisateur négative et peut faire en sorte que votre site soit considéré comme du spam.
Si votre image concerne un produit spécifique, incluez le nom complet du produit et l'ID du produit dans la balise alt afin de pouvoir la retrouver plus facilement. En général: si une phrase clé peut être utile pour trouver quelque chose qui se trouve sur l'image , incluez-la dans la balise alt si vous le pouvez. N'oubliez pas non plus de changer le nom du fichier image pour qu'il décrive réellement ce qu'il contient.
Notes d'évaluation
Si votre contenu contient plus de 4 images, vous n'obtiendrez une puce verte que si le pourcentage d'images avec la phrase clé dans le texte alternatif se situe entre 30 et 70%. Lorsque vous utilisez la phrase clé dans plus de 70% de vos images, votre puce devient orange pour vous empêcher de bourrer les mots clés. Si vous avez Yoast SEO Premium, le plugin prendra également en compte les synonymes que vous avez ajoutés à votre phrase clé.
Attributs alt et title dans WordPress
Lorsque vous téléchargez une image sur WordPress, vous pouvez définir un titre et un attribut alt. Par défaut, il utilise le nom de fichier d'image dans l'attribut title. Et si vous n'entrez pas d'attribut alt, il le copie dans l'attribut alt. Bien que ce soit mieux que de ne rien écrire, c'est une pratique plutôt médiocre. Vous devez vraiment prendre le temps de créer un texte alternatif approprié pour chaque image que vous ajoutez à un message. Les utilisateurs et les moteurs de recherche vous en remercieront.
Comment ajouter des attributs alt dans WordPress
WordPress facilite l'ajout d' altattributs. Suivez les étapes ci-dessous pour les ajouter à vos images. Il n'y a aucune excuse pour ne pas faire cela correctement. Votre (image) SEO bénéficiera vraiment si vous obtenez ces petits détails correctement. Les utilisateurs malvoyants vous apprécieront également davantage pour cela.
- Connectez-vous à votre site Web WordPress.
Lorsque vous êtes connecté, vous serez dans votre «tableau de bord». - Ouvrez le message ou la page pour modifier le contenu.
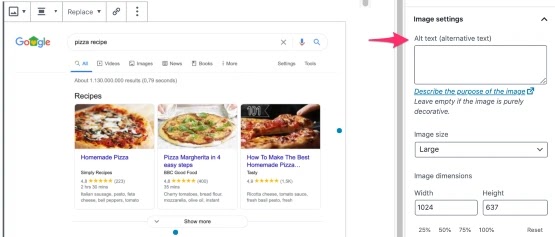
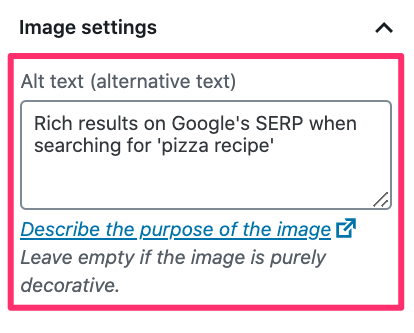
- Cliquez sur le bloc Image pour ouvrir les paramètres Image dans l'onglet Bloc de la barre latérale.
Vous verrez les paramètres d'image apparaître dans l'onglet Bloc de la barre latérale.
Cliquez sur le bouton «Mettre à jour» dans le coin supérieur droit.
En savoir plus sur le référencement d'image
Nous avons un article très populaire (et plus long) sur le référencement d'image . Ce poste va dans une tonne de façons différentes pour optimiser les images , mais est relativement manque en détail quand il s'agit altet titlebalises - penser à cela comme un add-on à cet article. Je recommande de le lire lorsque vous avez terminé ici.
En savoir plus: Optimiser les images pour les moteurs de recherche »
Obtenez des conseils SEO gratuits directement dans votre boîte de réception!
- Obtenez des conseils hebdomadaires sur la façon d'optimiser le référencement, la convivialité et la conversion de votre site Web
- Obtenez immédiatement nos cours gratuits pour apprendre à améliorer le classement de votre site.